Hi Expert ,
I am trying to use Creatio api with basic authentication . I am following below links :
https://documenter.getpostman.com/view/10204500/SztHX5Qb#46f97170-d66d-…;
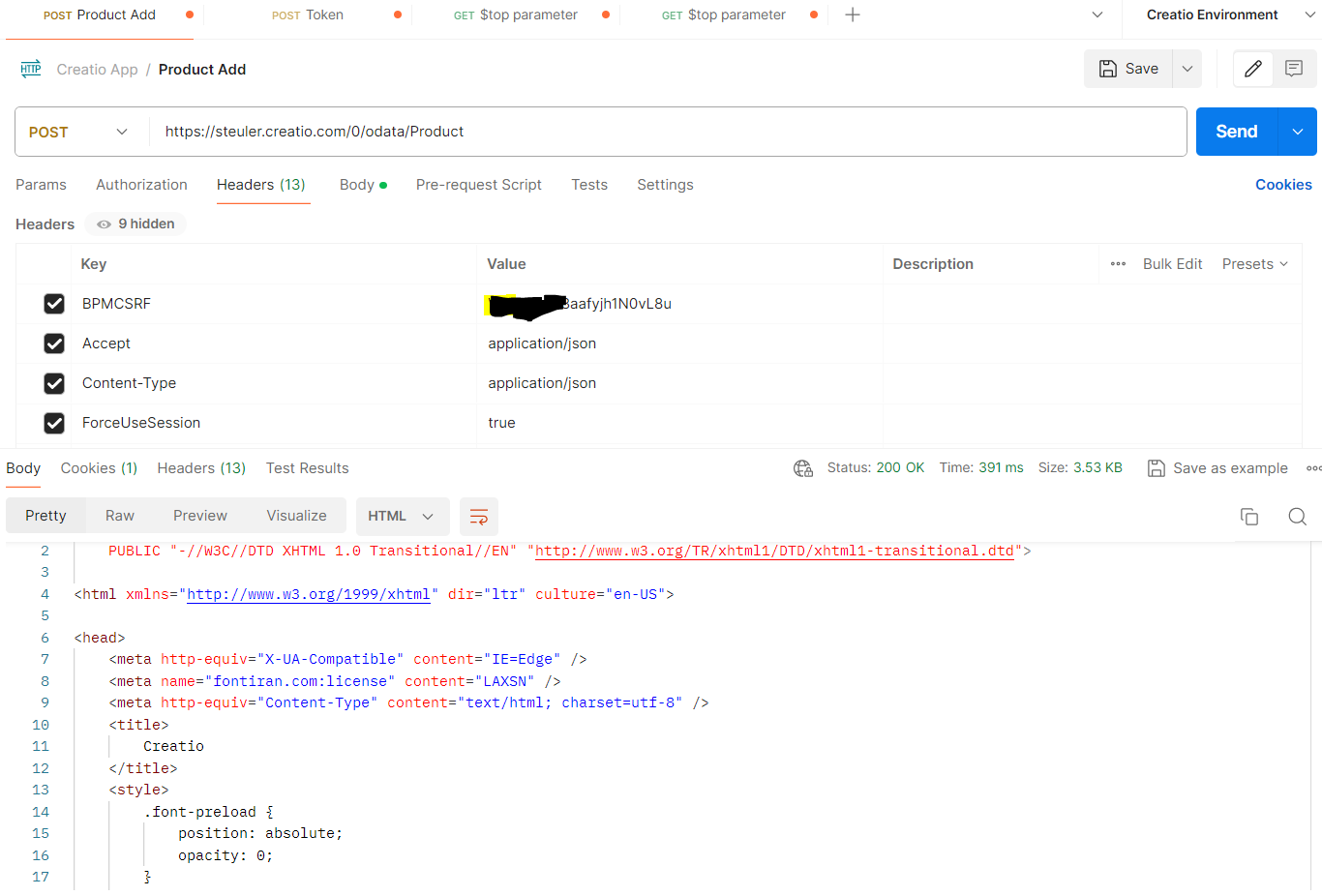
NotWorking in PostMan : As per documention it's not working in postman. Stored BPMCSRF value from Response Header Cookie of Token Request and call get api with BPMCSRF / ForceUseSession headers key with it's value .Removed cookies from get request. Send the the get request it's giving a html response without any error details.
Working in PostMan : In PostMan Send Token request then send get request (https://steuler.creatio.com/0/odata/Product?$top=1) without set any Header keys it's working fine. In this scenario i can see token request response header cookie values are sending bydefault by Postman in the get request.
NotWorking in Consol Application : As per 2nd scenario i am trying to send a Get api request with token generate Response header cookies values but it's showing html error without any error details
NotWorking in Consol Application : As per documentation Stored BPMCSRF value from Response Header Cookie of Token Request and call get api with BPMCSRF / ForceUseSession headers key with it's value .But showing html error without any error details.
i have attached my screen shots for reference.From my side any configuraration need to be changed Creation envionment for that my scenario Can you give me any proper documents which i can follow and will be worked ?
below is my console application code :
// Create HttpClient
using (HttpClient httpClient = new HttpClient())
{
// Create HttpRequestMessage
HttpRequestMessage request = new HttpRequestMessage(HttpMethod.Get, @"https://steuler.creatio.com/0/odata/Product?$top=1");
// Set request headers
request.Headers.Add("Accept", "application/json");
request.Headers.Add("ForceUseSession", "true");
request.Headers.Add("BPMCSRF", "YtuvyS.WPYmW5BChY5anK.");
// Send the request
HttpResponseMessage response = httpClient.SendAsync(request).ConfigureAwait(false).GetAwaiter().GetResult();
// Check response status
if (response.IsSuccessStatusCode)
{
string responseData = response.Content.ReadAsStringAsync().ConfigureAwait(false).GetAwaiter().GetResult();
}
}

Thanks and Regards
Surajit Kundu