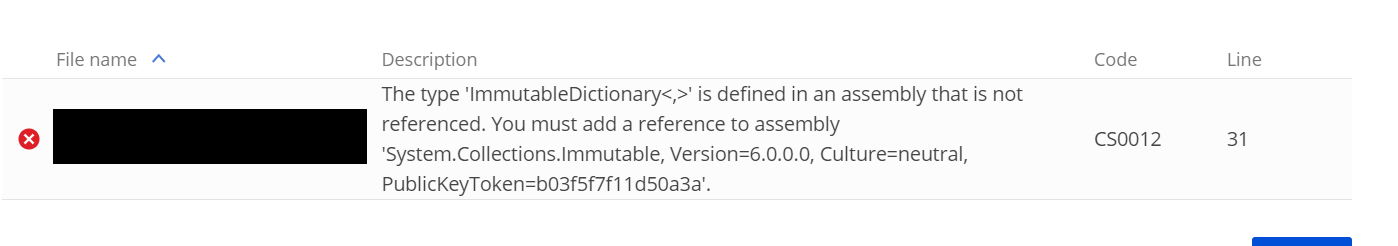
We've got a requirement to run some async entity event listener code, but when following the academy article for that ( https://academy.creatio.com/docs/7-18/developer/back_end_development/ob… ) and trying to use the arguments.OldEntityColumnValues property of the EntityEventAsyncOperationArgs arguments parameter passed in, we get the following compilation error which we cannot seem to resolve:

From looking online for general resolutions, it looks like we maybe need to add this assembly to the web.config file, but we're on a cloud instance so presume this isn't a feasible resolution.
Any advice would be greatly appreciated.
Reduced version of the code (without usings etc shown) that throws the error below:
public class UsrAsyncSendLeadAssociation: IEntityEventAsyncOperation
{
public void Execute(UserConnection userConnection, EntityEventAsyncOperationArgs arguments) {
var oldModVal = arguments.OldEntityColumnValues;
}
}