Hello Community,
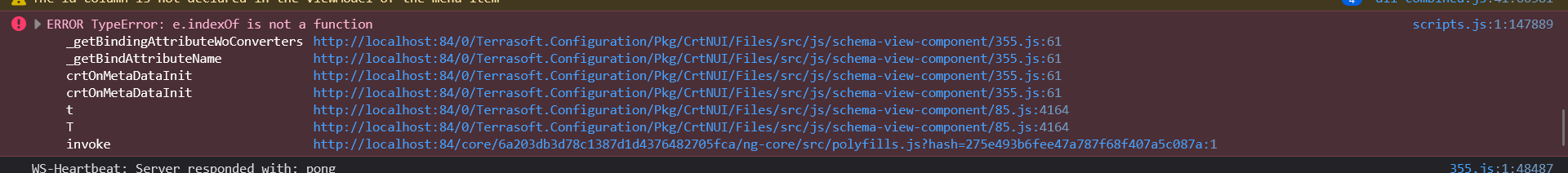
How can we set the default Image to Image link Column in freedom UI.I have tried using this code but I'm getting a error as e.indexof.Can Someone help?

{
"operation": "insert",
"name": "ImageInput_sb3tqam",
"values": {
"layoutConfig": {
"column": 1,
"row": 1,
"colSpan": 1,
"rowSpan": 1
},
"type": "crt.ImageInput",
"label": "$Resources.Strings.ImageLinkAttribute_qlbk2ae",
"labelPosition": "auto",
"value":"$ImageLinkAttribute_qlbk2ae",
"size": "large",
"borderRadius": "medium",
"positioning": "cover",
"visible": true,
"placeholder": "",
"tooltip": "",
"readonly": true,
"disabled": false,
},
"parentName": "GridContainer_brxu7gm",
"propertyName": "items",
"index": 0
},
handlers: /**SCHEMA_HANDLERS*/[
{
request:"Usr.SetImage",
handler: async (request, next) => {
const imageColumnValue = await request.$context.ImageInput_sb3tqam;
return this.Terrasoft.ImageUrlBuilder.getUrl(request.$context.Resources.Images.Image1);
}
},
Thanks in Advance