Hello I am trying to show/hide the 'Run Process' button for some specific roles.
As well as the content in the 'Home' drop-down menu.
How can I do this?
Best regards,
Like
Hi,
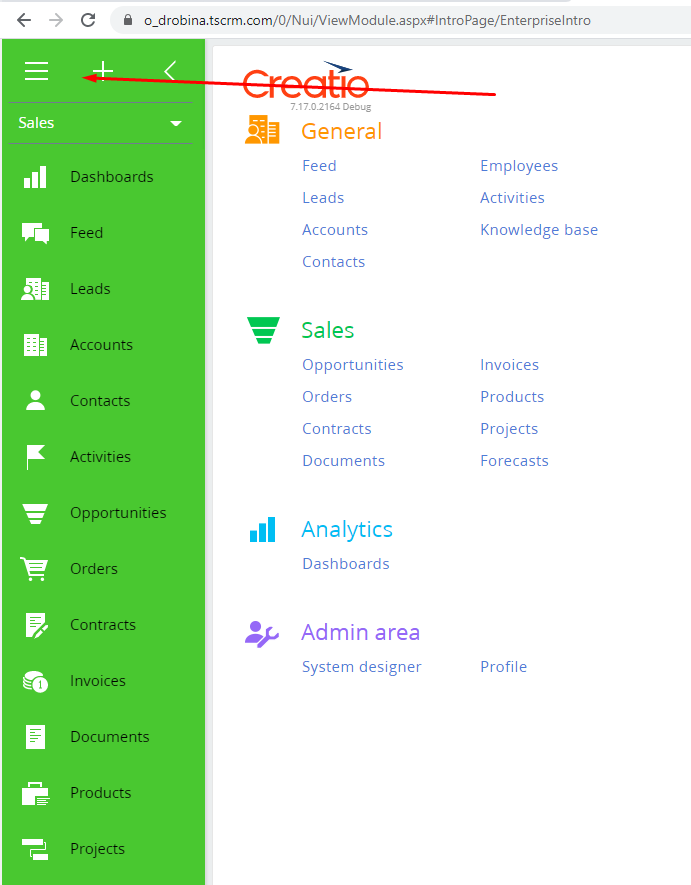
If you intend to modify the basic top menu item, please take a look at LeftPanelTopMenuModule schema. It is responsible for menu items and methods, which regulate visibility and click handling.
Particularly, you would be interested in getTopMenuConfig method, which returns a collection of menu items. Among others, you can find StartProcessMenu item. You can override its visibility property to set it to your role, or bind it to the custom method.
Same goes for the "Home" drop down - MainMenu item in the LeftPanelTopMenuModule schema.
Regards,
Anastasia
Hi Anastasia,
I have created a module extending LeftPanelTopMenuModule and customized the visible property (to false) of StartProcessMenu item.
And now where to use this newly created module UsrClientTopLeftMenu to see the changes.
Note:
I found that this LeftPanelTopMenuModule is used in Workplace selection menu (LeftPanelClientWorkplaceMenu). I could not replace Workplace selection menu also.
define("UsrClientTopLeftMenu", ["LeftPanelTopMenuModule"], function(resources,LeftPanelUtilities) { Ext.define("Terrasoft.configuration.UsrClientTopLeftMenu", { alternateClassName: "Terrasoft.UsrClientTopLeftMenu", extend: "Terrasoft.LeftPanelTopMenuModule", // extend functions getTopMenuConfig: function() { this.callParent(arguments); var menuConfig = [ { id: "collapse-button", tag: "CollapseMenu", className: "Terrasoft.HoverMenuButton", style: Terrasoft.controls.ButtonEnums.style.TRANSPARENT, classes: { imageClass: ["button-image-size"], wrapperClass: ["collapse-button-wrapperEl"] }, imageConfig: resources.localizableImages.collapseIconSvg, click: { bindTo: "collapseSideBar" }, hint: this.getCollapseSideBarMenuItemCaptionConfig(), markerValue: this.getCollapseSideBarMenuItemCaptionConfig() }, { id: "menu-button", tag: "MainMenu", className: "Terrasoft.HoverMenuButton", style: Terrasoft.controls.ButtonEnums.style.TRANSPARENT, hint: {bindTo: "getMenuButtonHint"}, markerValue: resources.localizableStrings.MenuButtonHint, classes: { imageClass: ["button-image-size"], wrapperClass: ["menu-button-wrapperEl"] }, imageConfig: resources.localizableImages.menuIconSvg, menu: { items: {bindTo: "MainMenuItems"}, "alignType": "tr?", "ulClass": "position-fixed" }, delayedShowEnabled: { bindTo: "Collapsed" }, showDelay: this.get("ShowDelay"), hideDelay: this.get("HideDelay") }, { id: "menu-startprocess-button", tag: "StartProcessMenu", className: "Terrasoft.HoverMenuButton", style: Terrasoft.controls.ButtonEnums.style.TRANSPARENT, hint: {bindTo: "getStartProcessMenuButtonHint"}, markerValue: resources.localizableStrings.StartProcessButtonHint, classes: { imageClass: ["button-image-size"], wrapperClass: ["menu-startprocess-button-wrapperEl"] }, imageConfig: resources.localizableImages.processIconSvg, menu: { items: {bindTo: "startProcessMenu"}, "alignType": "tr?", "ulClass": "position-fixed" }, click: { bindTo: "startProcessMenuButtonClick" }, visible: false, delayedShowEnabled: { bindTo: "Collapsed" }, showDelay: this.get("ShowDelay"), hideDelay: this.get("HideDelay") }, { id: "menu-quickadd-button", tag: "quickAddMenu", className: "Terrasoft.HoverMenuButton", style: Terrasoft.controls.ButtonEnums.style.TRANSPARENT, classes: { imageClass: ["button-image-size"], wrapperClass: ["menu-quickadd-button-wrapperEl"] }, hint: { bindTo: "getQuickAddHint" }, markerValue: resources.localizableStrings.AddButtonHint, imageConfig: resources.localizableImages.quickaddIconSvg, menu: { items: {bindTo: "quickAddMenu"}, "alignType": "tr?", "ulClass": "position-fixed" }, visible: { bindTo: "IsSSP", bindConfig: { converter: function(value) { return !value; } } }, delayedShowEnabled: { bindTo: "Collapsed" }, showDelay: this.get("ShowDelay"), hideDelay: this.get("HideDelay") } ]; return menuConfig; }, }); });
Bhoobalan Palanivelu,
Please use the following approach to hide the "Run process" button from the top menu module:
1) Create a module called UsrLeftPanelTopMenuModule with the following content:
define("UsrLeftPanelTopMenuModule", ["LeftPanelTopMenuModule"], function() { Ext.define("Terrasoft.configuration.UsrLeftPanelTopMenuModuleViewModel", { alternateClassName: "Terrasoft.UsrLeftPanelTopMenuModuleViewModel", override: "Terrasoft.LeftPanelTopMenuModuleViewModel", getTopMenuConfig: function() { var esq = this.callParent(arguments); var index = esq.map(function(e) { return e.id; }).indexOf("menu-startprocess-button"); if (index > -1) { esq.splice(index, 1); } return esq; } }); } );
2) Create a replacing view model for BootstrapModulesV2 model:

with the following content:
define("BootstrapModulesV2", ["UsrLeftPanelTopMenuModule"], function() { return {}; });
3) Relogin to the application
As a result the button will be hidden:

Best regards,
Oscar
Hello Oleg Drobina,
Could you please help me with an approach to apply the above splice method only for non-administrator users?
Thank you for all your help.
Mouna RACHIDI,
Hi, in the getTopMenuConfig you can get the value of the current user like this:
var currentUserId = Terrasoft.SysValue.CURRENT_USER.value;
Then you can write a esq request to a table to see if the user has the role of a system administrator:
var esq = Ext.create("Terrasoft.EntitySchemaQuery", {
rootSchemaName: "SysAdminUnitInRole"
});
var esqFirstFilter = esq.createColumnFilterWithParameter(Terrasoft.ComparisonType.EQUAL, "SysAdminUnitId", currentUserId );
var esqSecondFilter = esq.createColumnFilterWithParameter(Terrasoft.ComparisonType.EQUAL, "SysAdminUnitRoleId", "83A43EBC-F36B-1410-298D-001E8C82BCAD");
Note, 83A43EBC-F36B-1410-298D-001E8C82BCAD is the Id of role "System administrators" in the SysAdminUnit table.
If you found the values, then you just var this.callParent(arguments);, and if not, you apply the code that Oleg provided.