Hi Team,
I have implemented the Multiselect lookup detail and Editable detail list from the following Articles to the same detail.
MultiSelect Lookup - https://academy.creatio.com/documents/technic-sdk/7-16/creating-detail-…
Editable Detail List - https://academy.creatio.com/documents/technic-sdk/7-15/adding-detail-ed…
Step 1 : I'm selecting a record from Multiselct and it adds to the detail.
Step 2 : I'm clicking on the added row but it becomes empty as shown in the attachment.
Note:
It is working when i refreshed the page,.
Thanks in advance!
Regards,
Bhoobalan P.
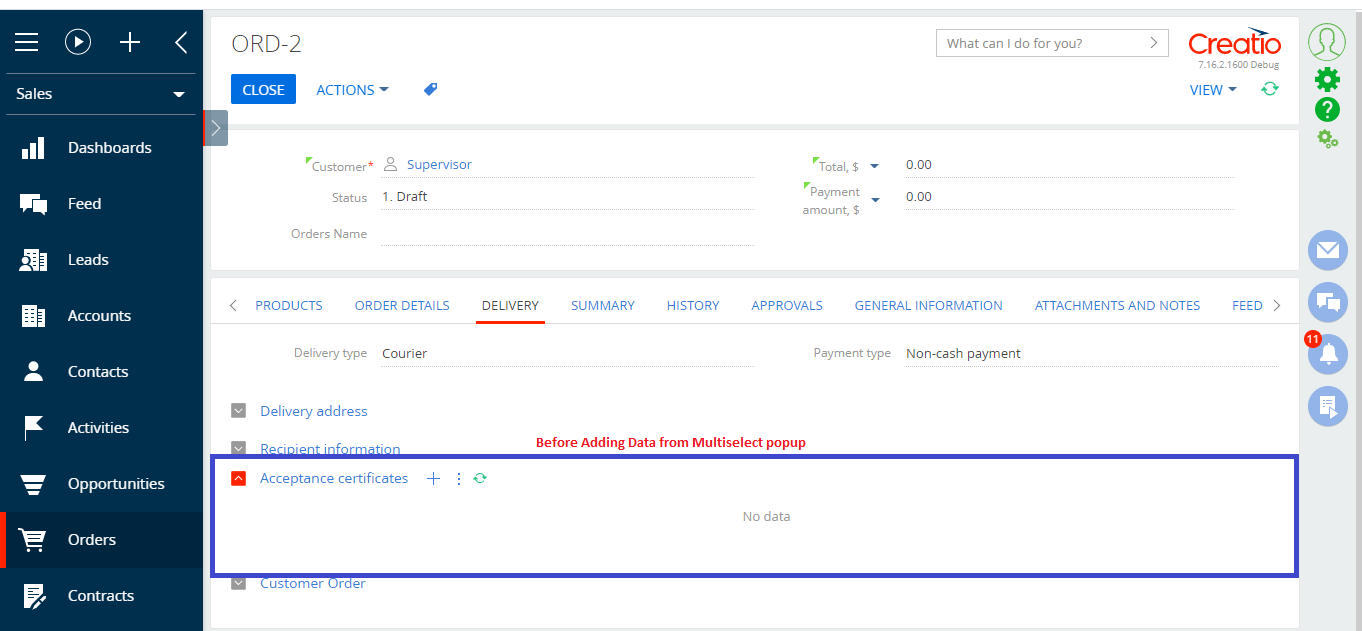
Image 1 : Before adding data from multiselct lookup.

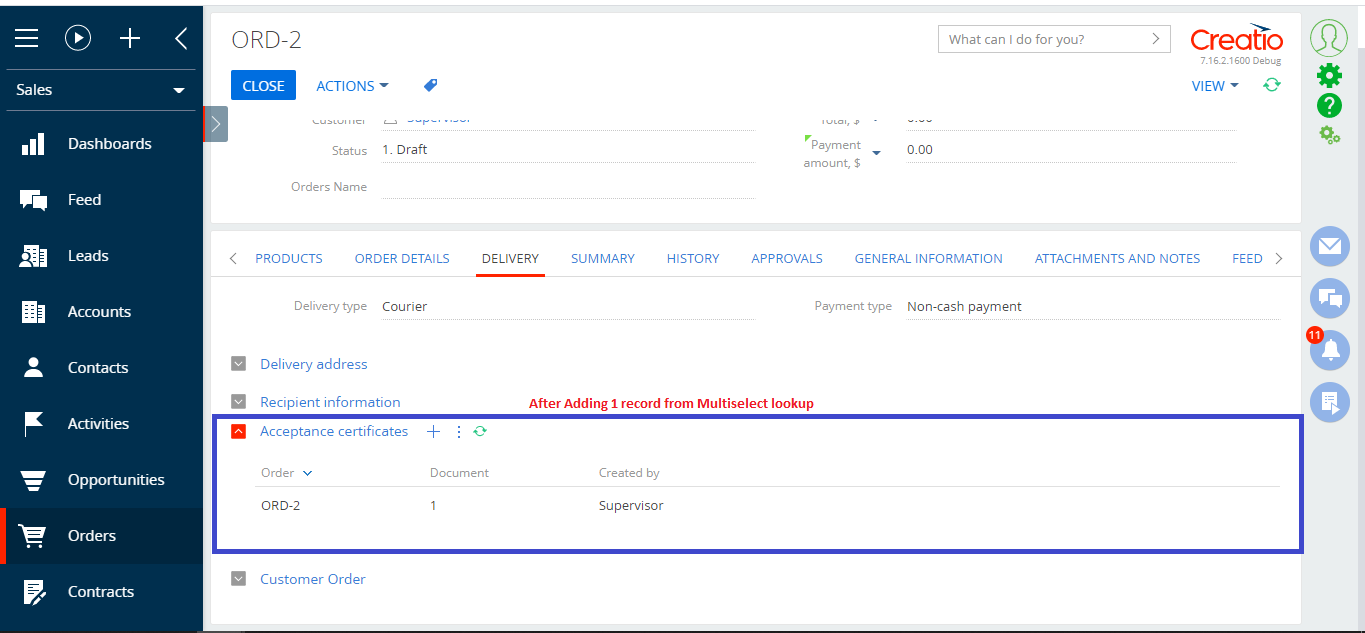
Image 2 : After adding data from Multiselct lookup.

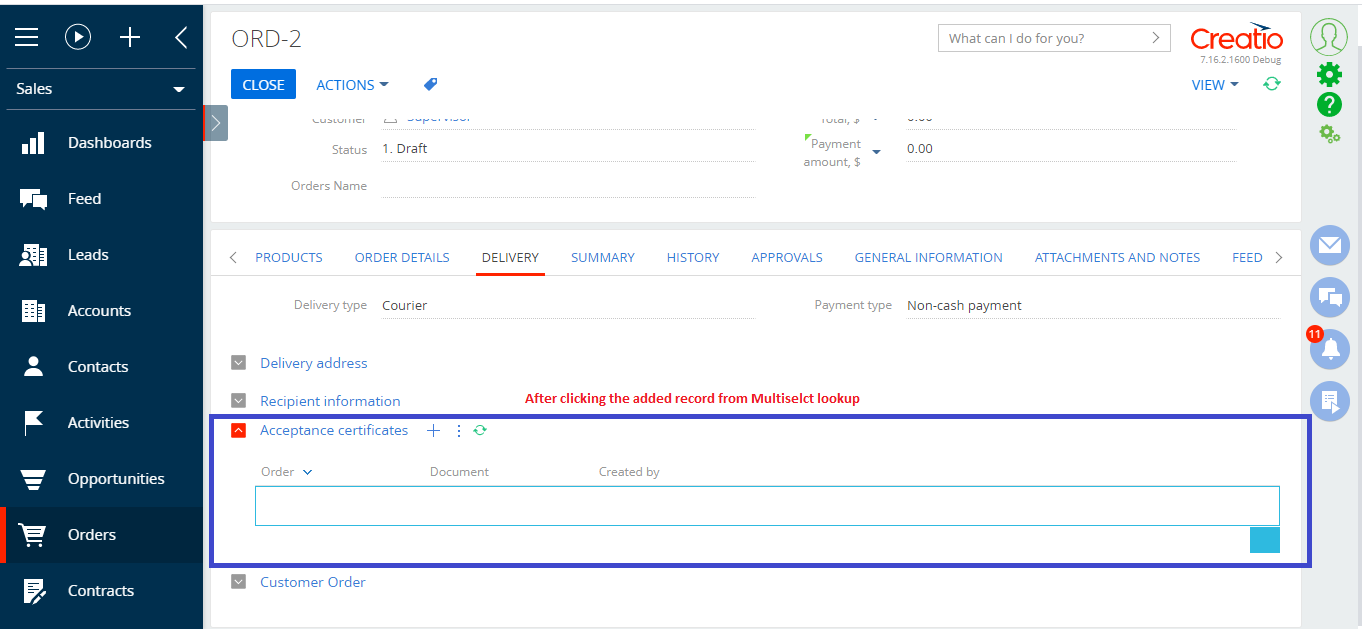
Image 3 : After clicking on the added record.