Hi Team,
I would like to change the week value in calendar activity.
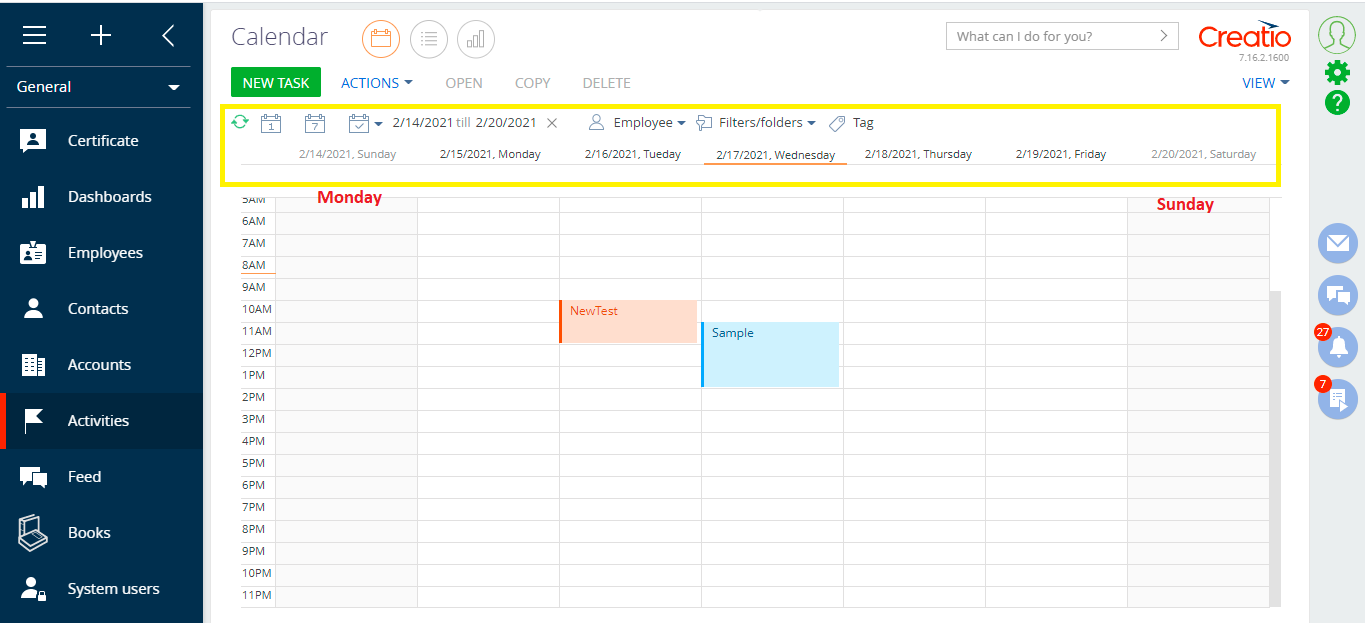
By default we have Sunday to Monday, i need it to be displayed as Monday to Sunday.
Please find the attachment below,

we see that it is loaded from these modules FixedFilterViewModelV2,FixedFilterViewV2
in FixedFilterViewV2, getPeriodFixedButtonsViewConfig(Filtername) function generates the calendar icon buttons for current day, current week, current month filter and they are binded to "SetCurrentDayPeriod", "SetCurrentWeekPeriod" and month menu button collection correspondingly.
function getPeriodFixedButtonsViewConfig(filterName) {
var localizableStrings = resources.localizableStrings;
var localizableImages = resources.localizableImages;
var dayButton = getFixedButtonBaseConfig({
click: {bindTo: "setCurrentDayPeriod"},
hint: localizableStrings.TodayCaption,
imageConfig: localizableImages.DayPeriodButtonImage,
markerValue: "day",
classes: {
wrapperClass: ["day-period-fixed-filter-wrapper-class"],
imageClass: ["period-fixed-filter-image-class"]
},
visible: {bindTo: "dayButtonVisible"}
});
var weekButton = getFixedButtonBaseConfig({
click: {bindTo: "setCurrentWeekPeriod"},
hint: localizableStrings.CurrentWeekCaption,
imageConfig: localizableImages.WeekPeriodButtonImage,
markerValue: "week",
classes: {
wrapperClass: ["day-period-fixed-filter-wrapper-class"],
imageClass: ["period-fixed-filter-image-class"]
},
visible: {bindTo: "weekButtonVisible"}
});
var monthButton = getFixedButtonBaseConfig({
imageConfig: localizableImages.MonthPeriodButtonImage,
hint: localizableStrings.SelectPeriodCaption,
markerValue: "month",
classes: {
imageClass: ["period-fixed-filter-image-class"]
},
visible: {bindTo: "monthButtonVisible"}
});
monthButton.menu = {
items: [{
className: "Terrasoft.MenuItem",
caption: localizableStrings.YesterdayCaption,
click: {bindTo: "setPeriod"},
tag: filterName + "_Yesterday"
}, {
className: "Terrasoft.MenuItem",
caption: localizableStrings.TodayCaption,
click: {bindTo: "setPeriod"},
tag: filterName + "_Today"
}, {
className: "Terrasoft.MenuItem",
caption: localizableStrings.TomorrowCaption,
click: {bindTo: "setPeriod"},
tag: filterName + "_Tomorrow"
}, {
className: "Terrasoft.MenuSeparator"
}, {
className: "Terrasoft.MenuItem",
caption: localizableStrings.PastWeekCaption,
click: {bindTo: "setPeriod"},
tag: filterName + "_PastWeek"
}, {
className: "Terrasoft.MenuItem",
caption: localizableStrings.CurrentWeekCaption,
click: {bindTo: "setPeriod"},
tag: filterName + "_CurrentWeek"
}, {
className: "Terrasoft.MenuItem",
caption: localizableStrings.NextWeekCaption,
click: {bindTo: "setPeriod"},
tag: filterName + "_NextWeek"
}, {
className: "Terrasoft.MenuSeparator"
}, {
className: "Terrasoft.MenuItem",
caption: localizableStrings.PastMonthCaption,
click: {bindTo: "setPeriod"},
tag: filterName + "_PastMonth"
}, {
className: "Terrasoft.MenuItem",
caption: localizableStrings.CurrentMonthCaption,
click: {bindTo: "setPeriod"},
tag: filterName + "_CurrentMonth"
}, {
className: "Terrasoft.MenuItem",
caption: localizableStrings.NextMonthCaption,
click: {bindTo: "setPeriod"},
tag: filterName + "_NextMonth"
}]
};
return [dayButton, weekButton, monthButton];
}
In FixedFilterViewModelV2 we see the below functions
function setCurrentDayPeriod() {
this.setPeriod("PeriodFilter_Today");
}
function setCurrentWeekPeriod() {
this.setPeriod("PeriodFilter_CurrentWeek");
}
function setPeriod(tag) {
if (!tag) {
return;
}
var indexOfSeparator = tag.lastIndexOf("_");
if (indexOfSeparator === -1) {
return;
}
var filterName = tag.substring(0, indexOfSeparator);
var periodName = tag.substring(indexOfSeparator + 1);
var periodFilterConfig;
Terrasoft.each(this.config.filters, function(filterConfig) {
if (filterConfig.name === filterName) {
periodFilterConfig = this.getPeriodFilterConfig(filterConfig);
}
}, this);
if (!periodFilterConfig) {
return;
}
var startDate = new Date();
var dueDate;
switch (periodName) {
case "Yesterday":
startDate = Terrasoft.startOfDay(Ext.Date.add(startDate, "d", -1));
dueDate = Terrasoft.endOfDay(startDate);
break;
case "Tomorrow":
startDate = Terrasoft.startOfDay(Ext.Date.add(startDate, "d", 1));
dueDate = Terrasoft.endOfDay(startDate);
break;
case "PastWeek":
startDate = Terrasoft.startOfWeek(Ext.Date.add(startDate, "d", -7));
dueDate = Terrasoft.endOfWeek(startDate);
break;
case "CurrentWeek":
startDate = Terrasoft.startOfWeek(startDate);
dueDate = Terrasoft.endOfWeek(startDate);
break;
case "NextWeek":
startDate = Terrasoft.startOfWeek(Ext.Date.add(startDate, "d", 7));
dueDate = Terrasoft.endOfWeek(startDate);
break;
case "PastMonth":
startDate = Terrasoft.startOfMonth(Ext.Date.add(startDate, "mo", -1));
dueDate = Terrasoft.endOfMonth(startDate);
break;
case "CurrentMonth":
startDate = Terrasoft.startOfMonth(startDate);
dueDate = Terrasoft.endOfMonth(startDate);
break;
case "NextMonth":
startDate = Terrasoft.startOfMonth(Ext.Date.add(startDate, "mo", 1));
dueDate = Terrasoft.endOfMonth(startDate);
break;
default:
startDate = Terrasoft.startOfDay(startDate);
dueDate = Terrasoft.endOfDay(startDate);
break;
}
this.suspendUpdate = true;
this.set(periodFilterConfig.startDateColumnName, startDate);
this.set(periodFilterConfig.dueDateColumnName, dueDate);
this.suspendUpdate = false;
if (this.filterChanged) {
this.filterChanged();
}
}
In SetPeriod() function we call Terrasoft.startOfWeek & Terrasoft.endOfWeek based on Switch Case, which is responsible for sunday to Saturday filter display (calculations).
In DateUtils.js, we see the below
Terrasoft.utils.date.startOfWeek = function(dateValue) {
var dateDiff = dateValue.getDay() + (1 - Terrasoft.Resources.CultureSettings.startDay);
dateDiff = dateDiff ? 1 - dateDiff : -6;
return Terrasoft.startOfDay(Ext.Date.add(dateValue, Ext.Date.DAY, dateDiff));
};
Terrasoft.utils.date.endOfWeek = function(dateValue) {
var dateDiff = dateValue.getDay() + (1 - Terrasoft.Resources.CultureSettings.startDay);
dateDiff = dateDiff ? 7 - dateDiff : dateDiff;
return Terrasoft.endOfDay(Ext.Date.add(dateValue, Ext.Date.DAY, dateDiff));
};
Please guide on how to replace or extend these modules and achieve a week value from "Sunday to Saturday into Monday to Sunday".
Note:
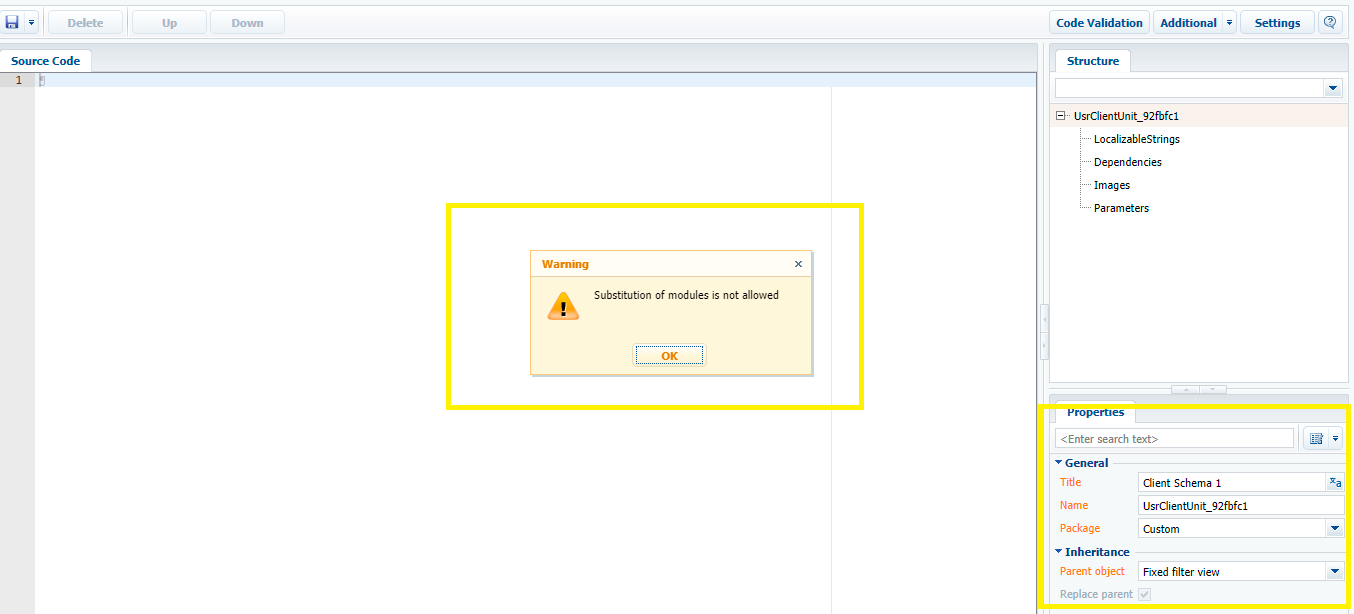
we could not replace these modules (FixedFilterViewModelV2,FixedFilterViewV2)
by using "Replacing client Module", if we do so we get below error,

Please guide on how to extend and where to consume the extended module and procedure.
Thanks in Advance!
Regards,
Bhoobalan P.